アイテム検索について
購入したものの、出品者がその情報を消してしまうと、情報にアクセス出来なくなってしまいます。
そこで、Chrome内にデータを保管し、Boothのページが無くなった後も確認できるようにしました。
使用方法について
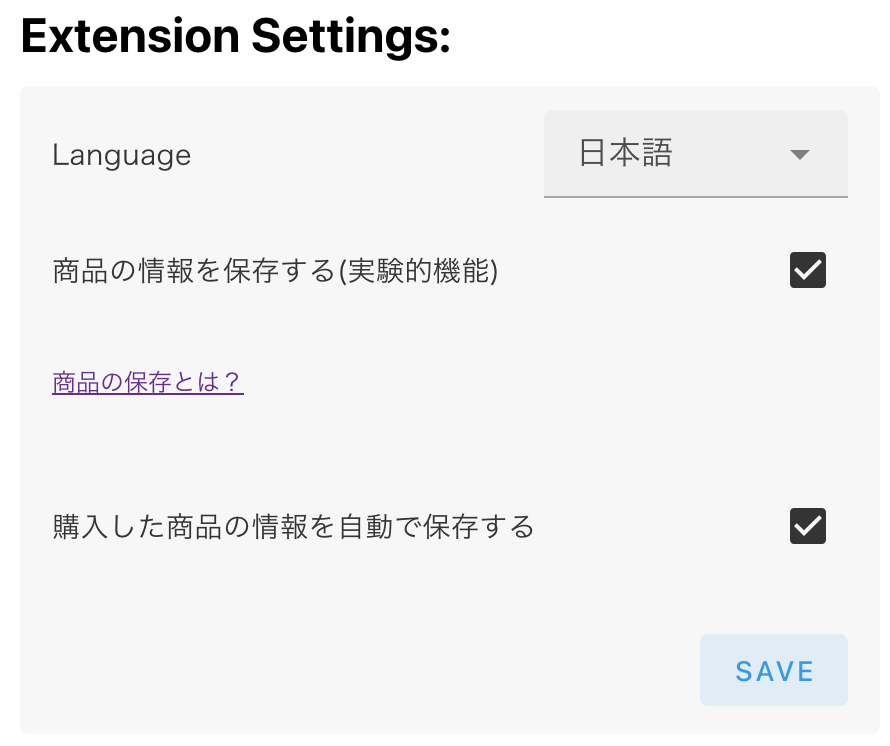
使用するためには、拡張機能のオプションページより機能を有効にする必要があります。
Extension Settings項目にある、商品の情報を保存するのチェックをオンにし、saveボタンを押してください。

アイテムの追加方法について
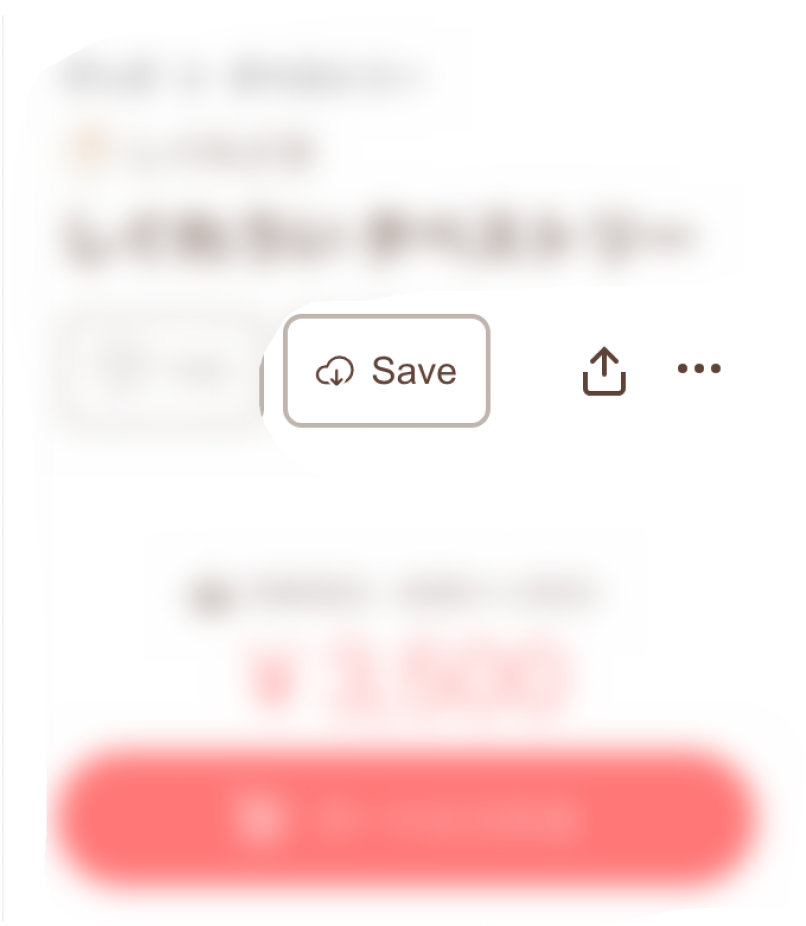
アイテム詳細ページのところに、新しくボタンが配置されます。

このボタンをクリックすることでアイテムデータを自動で収集し、Chrome内に保存します。
また、購入した商品の情報を自動で保存するをオンにしておくと、購入が完了したときに情報を自動で保存します。
無料ダウンロード商品は、商品をダウンロードする瞬間に自動で保存します。
保存したアイテムの確認方法について
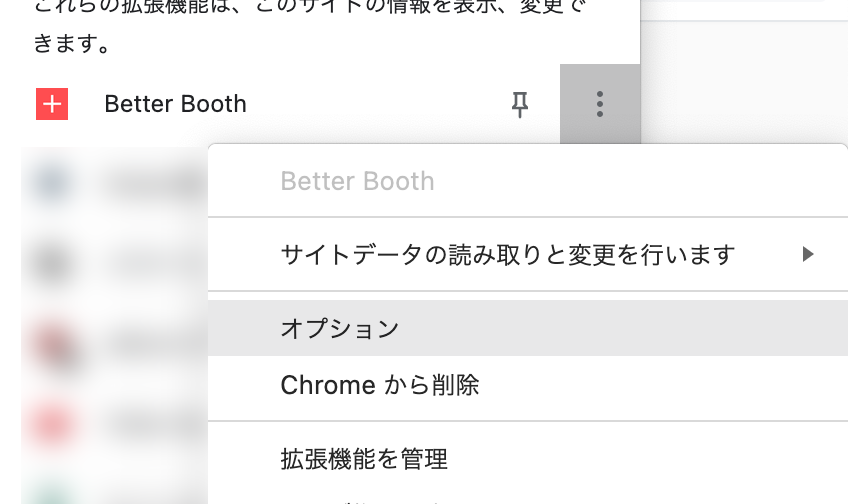
chrome拡張機能->Better Booth->オプションをクリックすると、保存したアイテム一覧というページに着きます。
 または、拡張機能の設定ページの下に商品一覧ページへのボタンがあります。
または、拡張機能の設定ページの下に商品一覧ページへのボタンがあります。
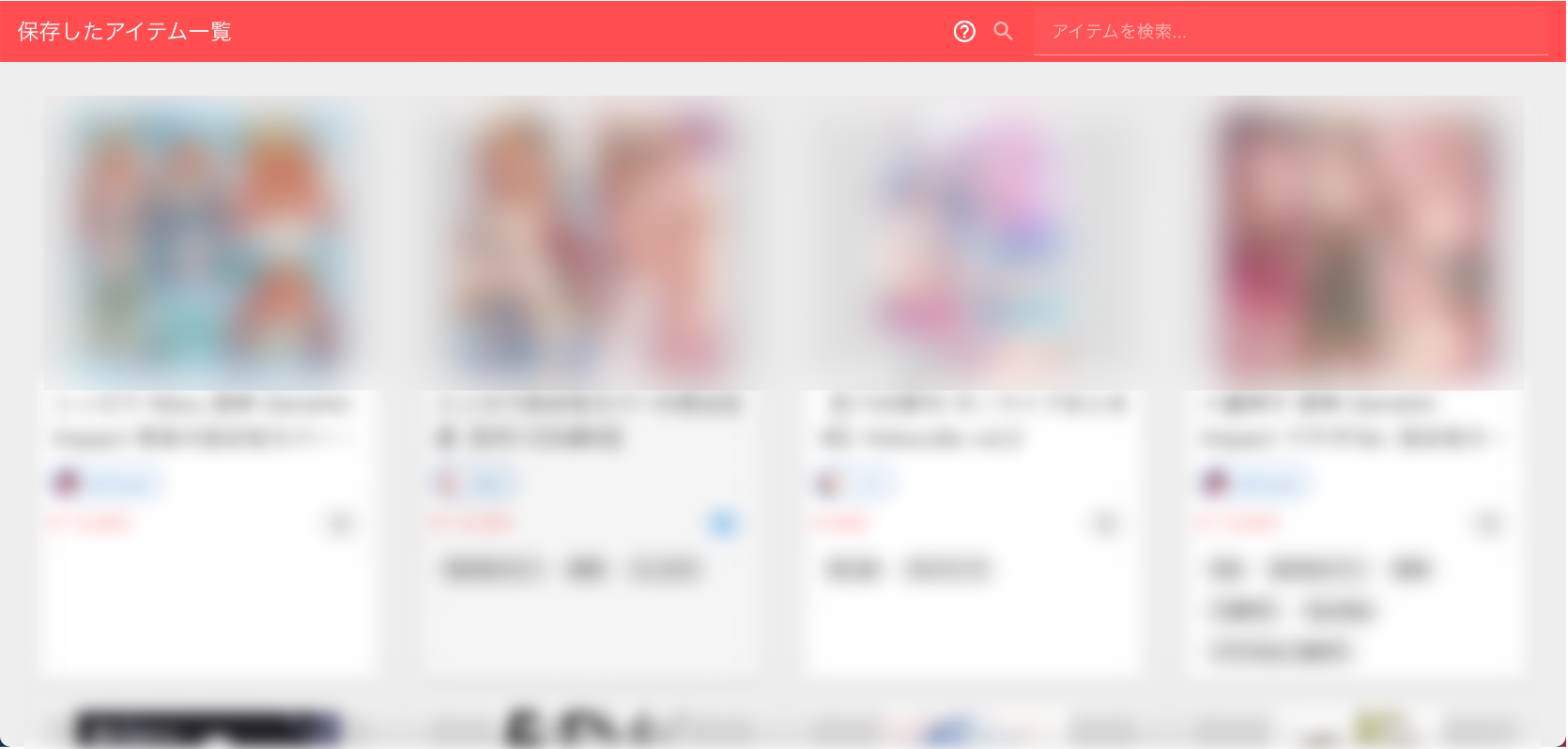
データが保存されている場合、このページに保存した商品一覧が表示されます。
 アイテムはクリックすると詳細ページに飛ぶことができ、アイテムの説明欄などを見ることができます。
アイテムはクリックすると詳細ページに飛ぶことができ、アイテムの説明欄などを見ることができます。

検索方法について
検索には、キーワード検索の他にステータスでも検索することができます。
is:cart
これは、購入済みの商品のみを表示します。
is:download
ダウンロード可能な商品のみを表示します。
仕様について
この機能は、chrome.storage.localを使用しています。
また、データ容量をできるだけ少なくするために、json形式を採用しています。
ver. ~0.3.5
{
additionalDescription: "<section> ... </section>",
Description: ...,
id: ...,
images: [...,],
name: ...,
price: ...,
shop: {
name: ...,
subdomain: ...,
url: ...
}
}
ver. 0.4.0~
{
additionalDescription: innerHTML,
Description: String
id: Int
images: List[Dict{
original: String,
resized: String
}],
name: String,
price: String
shop: {
name: String,
subdomain: String,
url: String
},
status: List[String],
tags: List[String],
purchased: Bool,
download: Bool
}
ver. 0.4.0以降は、表示情報を増やすため、データ量を増やしました。その代わり、検索がしやすくなったり、まとめやすくすることができるようになりました。
基本的には、BOOTH側が提供しているJSONファイルの一部を使用し、足りない部分をadditionalDescriptionで補っているという形になります。
このデータ量は画像を含んでいないため、数百件を保存したとしても問題は無いと考えられますが、あまりにも多すぎる場合はストレージを圧迫する可能性が考えられます。
その場合は、”データをエクスポート”からデータをダウンロードし、chromeからは削除してください。